同じテーマを使っていると・・・
「ここでも同じアイコンがある」
と思ったことはありませんか?
私はcocoonのテーマを使っていますが、よく同じアイコン見かけるんですよね。
いくつかタブ開いてると一瞬自分のサイトかなと思ったらぜんぜん違ってた・・・
なんてことも💦
他にないような自分のアイコンあったらいいなと思ったらサイトアイコンを設定してみませんか。
画像ができていれば設置はかんたん 5分
サイトアイコンを設定する
サイトアイコンとは
ホームページのシンボルとして使われる画像です。

こちらはgoogleのサイトアイコンです。
ファビコンとも言います。
画面の一番上のタブの表示されているところです。
ここだけというわけではなくて「お気に入り」に登録した場合にもサイト名とともに表示されています。
サイトアイコン設置方法
テーマcocoonを使っているのでこちらを参考にさせていただいています。
https://wp-cocoon.com/site-icon/
↑ cocoonの作者であるわいひらさんのページです。
画像がない場合は作らないといけないのですが画像を作る際のサイズは512pixel×512pixel以上のpngにしてください。
私はphotoshopで作ったのですが、他にもブラウザ上で簡単に作れるサイトなどもあるようなので調べてみるのもいいかと思います。

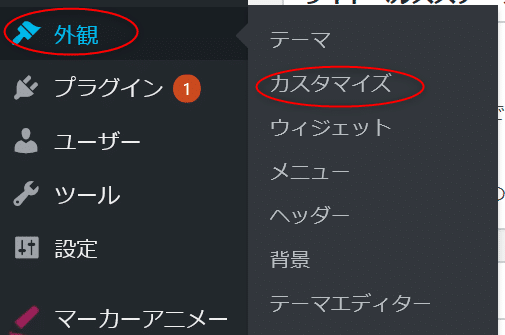
「外観」>「カスタマイズ」をクリックします。

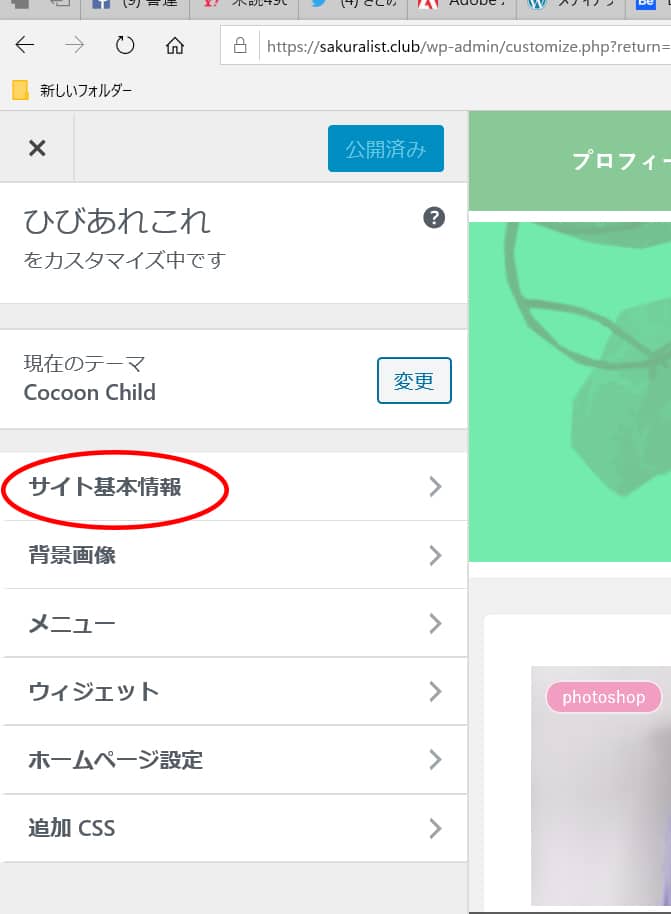
画面左側のメニューの中から「サイト基本情報」をクリックします。

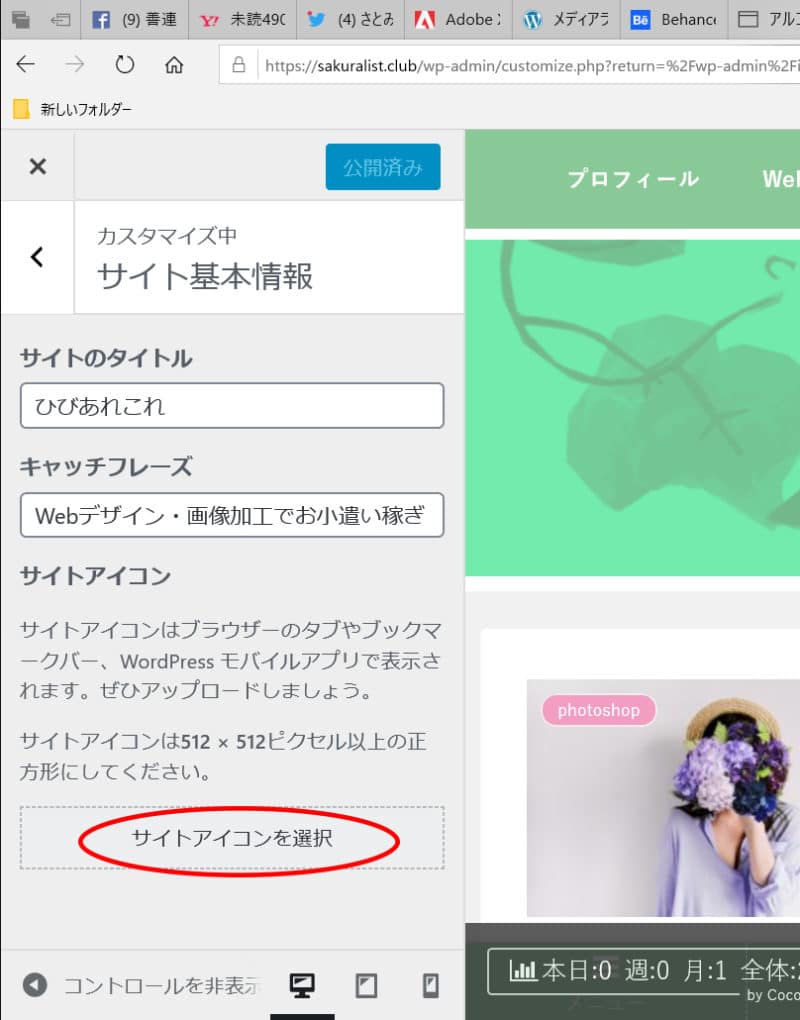
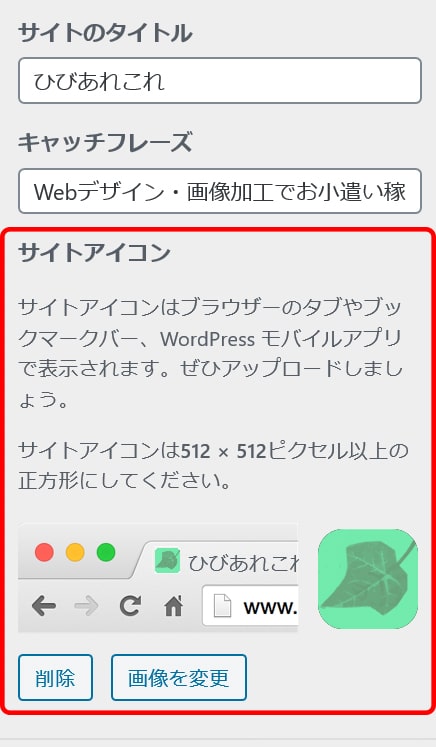
「サイトアイコンを選択」をクリック。
画像をアップロードする画面に変わりますので画像を選択してください。

登録した画像がこのように表示されます。
設定した画像でよければ上の方にある「公開」ボタンを押します。
設定は以上となります。
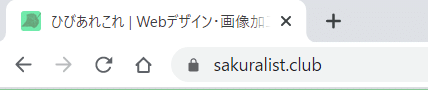
ちゃんと表示されているか確かめてみよう

実際にchromeのタブを見てみたら変わっていました。
これでいくつかタブが開いていても自分のサイトがわかりやすくなりますね。
読者にとっても目印
独自の画像を設定することで他にはない唯一のサイトになりました。
サイトアイコンを設定することで読者にも目印となって再び訪れやすくなりますね。
簡単に設定できるのであなたのサイトにも設置してみましょう(^^)/









コメント