無料テーマ「Cocoon」から、有料テーマ「SWELL」に移行しました。
SWELLは評判もよくで使ってみたいテーマでした。
テーマを切り替えること自体は難しくはありませんが、テーマを切り替える前に対応したほうが良い作業があったり、テーマ移行後に崩れたデザインを修正する作業が必要になってきます。
なるべく負担の少ない方法で安心してテーマ移行ができるように、手順や注意点を紹介していきたいと思います。
移行の手順も解説します。
この記事では以下の事を紹介しています
SWELLにはCocoonからの乗り換えサポート用プラグインがある
CocoonからSWELLへの乗り換えをサポートしてくれるプラグインがあります。
このプラグインがあるおかげで別のプラグインからSWELLにテーマ移行をスムーズに進めることができます。
SWELLではCocoonも含めて、以下のテーマから移行する方向けのサポートプラグインも用意されているでCocoon以外からの乗り換えにも安心です。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
私はテーマ移行はしたことがなかったのですが本来ならテーマの移行作業はとても大変だそうです。各テーマが独自に持たせている機能や装飾は、移行後のテーマに引き継ぐことはできないのでリライトや修正が必要になります。
Cocoon設定やCocoonブロックを使っていたところを、テーマを変えた後に、大急ぎで崩れた装飾を修正する必要があります。
ですが、Cocoon移行用サポートプラグインを使用すると、Cocoonブロックの装飾をある程度保った状態でSWELLに移行できます。
テーマを切り替えた後にゆっくり自分のペースで記事内の装飾の修正を進めればいいんです。
これならテーマを変更しても慌なくても大丈夫ですね。
それでも、最終的にはSWELLの装飾にリライトし直なおしてプラグイン自体も消して移行完了です。
CocoonからSWELLへの移行手順!SWELLの導入&有効化まで!
ここでは、SWELLを購入して有効化するまで進めていきます。
手順としては大きく以下の5つがあります。
- SWELLのダウンロード
- SWELL会員サイトへの登録
- Cocoon乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化
1.SWELLのダウンロード
STEP1SWELLの購入ページにアクセスする
こちらからダウンロードページにアクセスできます。
↓ ↓ ↓
STEP1
利用規約を確認し、「SWELLを購入する」ボタンをクリック

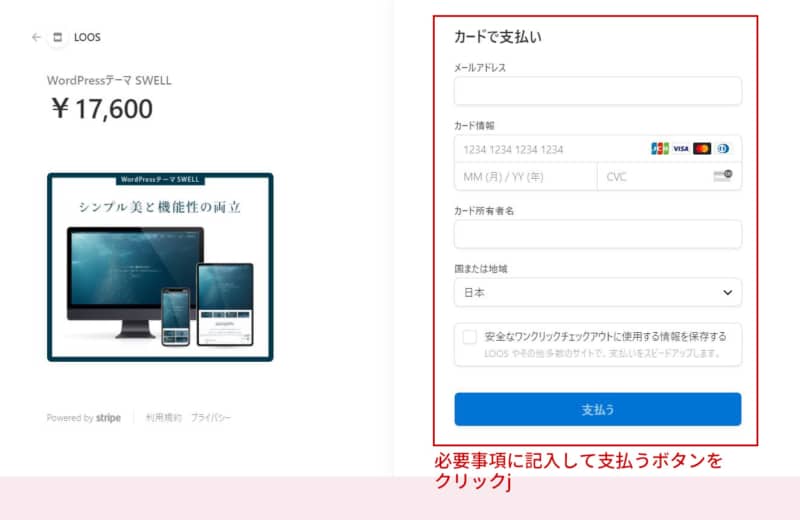
STEP2
Stripeの決済画面で必要事項を入力して支払うボタンをクリックする

STEP3
入力したアドレス宛に届くメールに記載されたURLへアクセス
SWELL親テーマのzipファイルがPCにダウンロードされます。
SWELLをWordpressにアップロードする
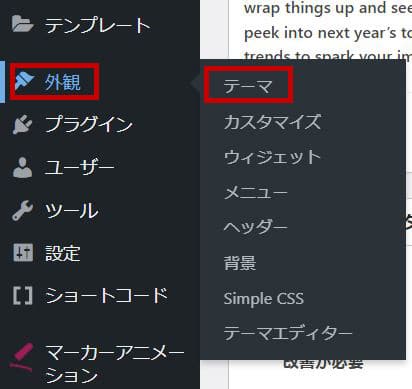
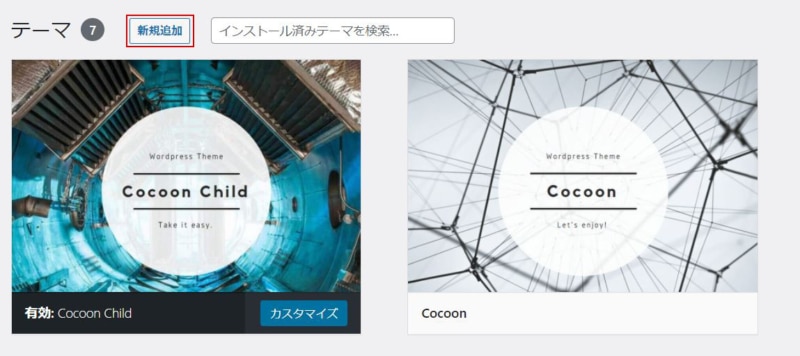
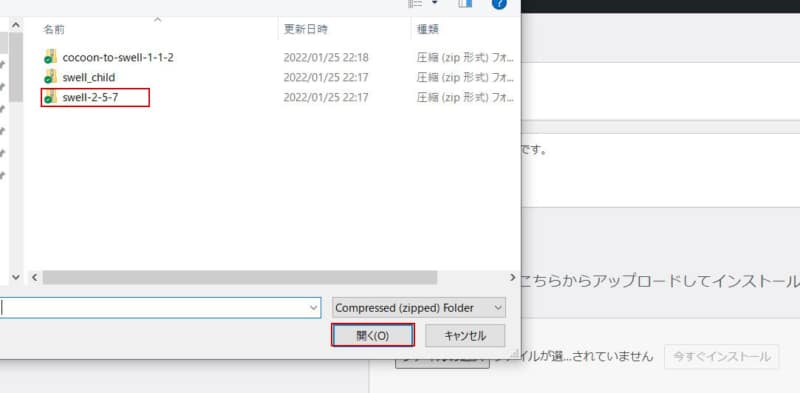
管理画面→「外観」→「テーマ」→「新規追加」→「テーマのアップロード」 をクリック

テーマの新規登録をクリック

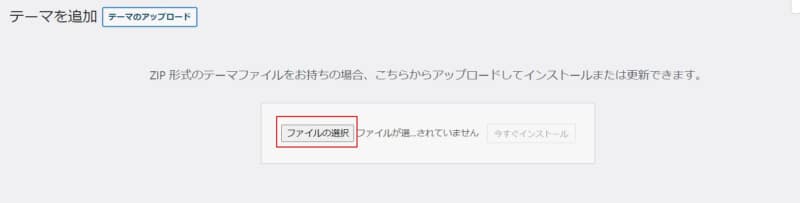
テーマのアップロード




これでSWELLの親テーマがインストールされました。
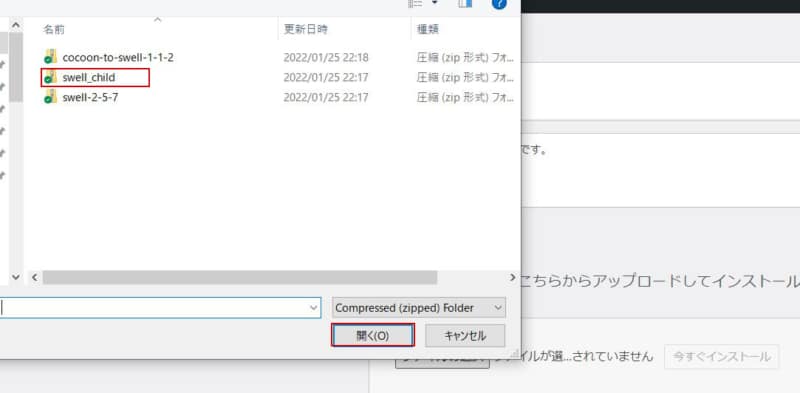
これと同じように今度は子テーマをインスト―ルさせます。
子テーマをインストール

インストールの際に「swell_child」を選択します。
その他は親テーマの時と一緒です。
この時点ではまだSWELLを有効化せずにCocoonのままにしておきます。
会員サイト「SWELLERS’」への会員登録
SWELLにはユーザー専用の会員サイト「SWELLERS’」があります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録は必須になります。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
会員サイトへの登録手順は以下のとおりです。
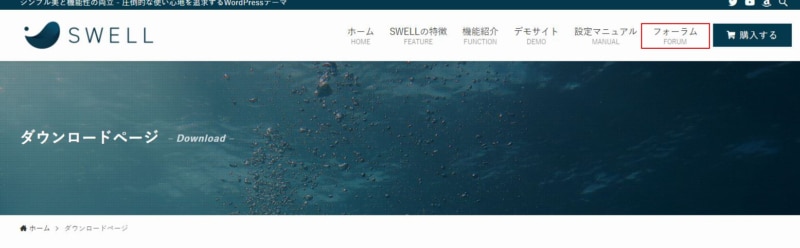
STEPSWELLERS’にアクセスする
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。

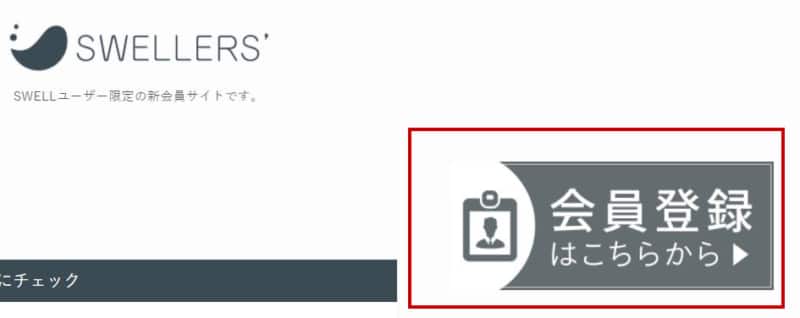
STEPSWELLERS’ のサイドバーにある「会員登録はこちらから」をクリック

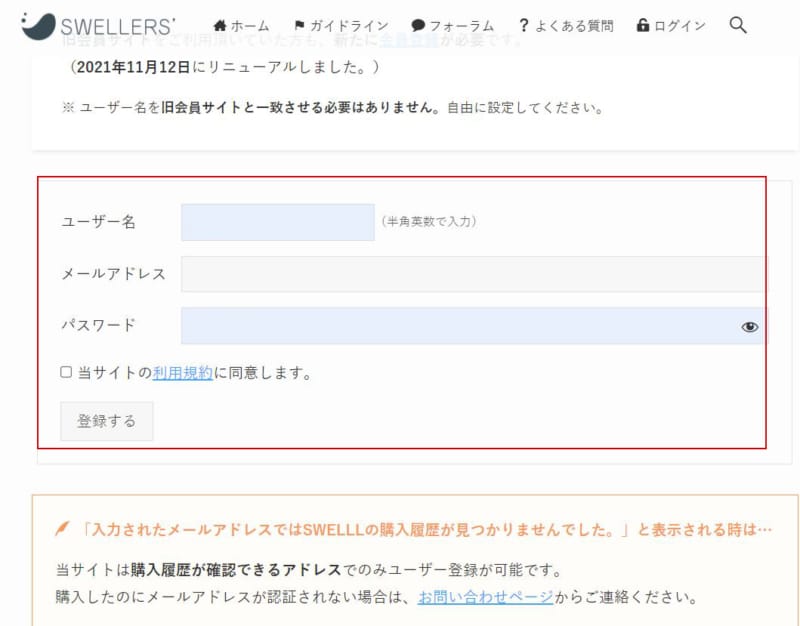
会員登録画面で必要事項を入力し、「登録する」ボタンをクリック
メールアドレスはSWELL購入時のものを入力してください。
ユーザー名とパスワードは任意でOKです。

これで会員登録作業は完了です。
Cocoon乗り換えサポートプラグインの有効化
次は乗り換え用のサポートプラグインをダウンロードします。
SWELLERS’の製品ダウンロードページへ進む
ログインしていない場合は、ログインしてください。
Cocoonからの乗り換えサポート用プラグインをクリック

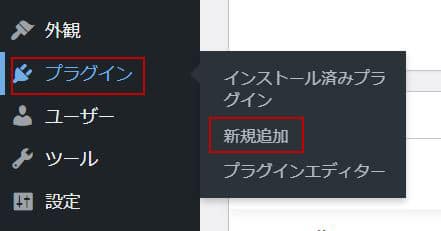
管理画面→「プラグイン」→「新規追加」→「プラグインのアップロード」をクリック


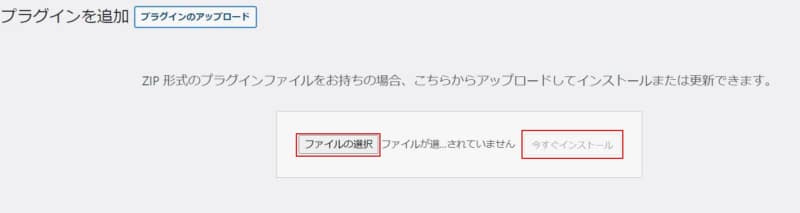
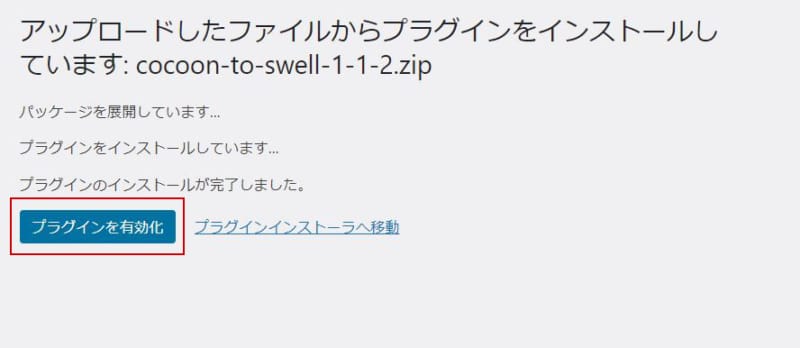
「ファイルを選択」欄でzipファイルを選択して「今すぐインストール」をクリック


アップラードができたらプラグインを有効化します。
プラグインが有効化されたら今度はテーマに移動して、テーマを有効化しておきます。

SWELLでは子テーマも用意されています。
製品ダウンロードページからダウンロードできます。
▼子テーマを使用する理由
WordPressの親テーマを使用した状態でそのテーマのバージョンアップを行うと、今までのカスタマイズ内容が消えてしまう可能性があります。上記の様なトラブルは、親テーマから派生した『子テーマ』を使用することで回避できます。
SWELLユーザー認証設定
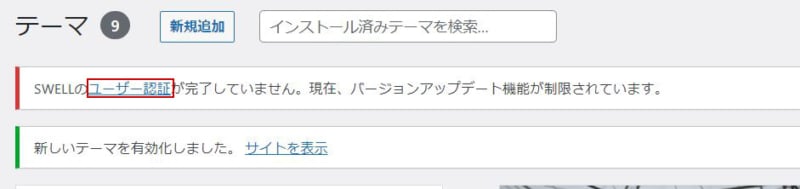
テーマを有効化すると「SWELLユーザー認証設定」を求められます。
「SWELLERS

「ユーザー認証」をクリックします。
クリックするとSWELLERS’に登録してあればアクティベート設定画面に飛びます。

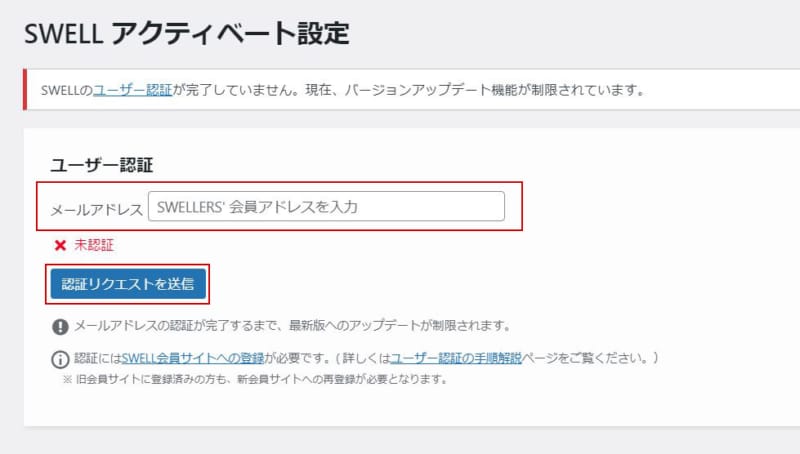
「ユーザー認証」のメールアドレスにSWELLERS’会員登録時のアドレスを入力します。
「認証リクエストを送信」のボタンをクリックします。
すると入力したメールアドレスに認証メールが届きます。
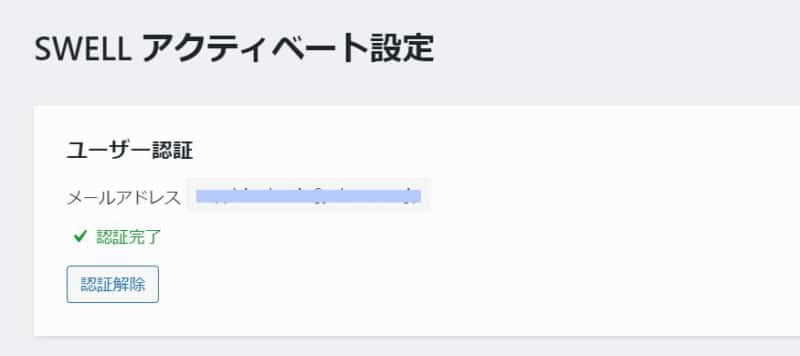
メールにある認証用のアドレスをクリックして認証完了です。

認証されて「✓認証完了」と表示されました。
また、認証されたサイトがSWELLERS’の会員サイトに表示されます。

まとめ
CocoonからSWELLへ移行プラグインを使って移行する手順を紹介してきました。
SWELLには他のテーマからの乗り換えプラグインがあります。
本来ならばテーマ移行する際に起こるレイアウト崩れもあまりありません。
楽にテーマ移行ができます。
このサイトはSWELLを使用しています!









