こんにちはさくらです。
ブログ記事を書く時に
「これって表した方が整理されて読者さんもより理解してくれそう」
と、そんな風に思ったことはありませんか?
私は何度かあるんですね。
でも最初表ってどうやって作ればいいんだろうって思ってたんです。
調べてみようかと思ったけど、めんどくさそうだからとりあえず画像で表を作ってしまおうって思ったんです。
画像でも表は作れますが今回はWordpressでの表の作り方を説明していきたいと思います。
WordPress 5.4.1 (Cocoon テーマ)を使っています。
ブロックエディタで編集しています。
Cocoonのブロックエディタで表を作成する

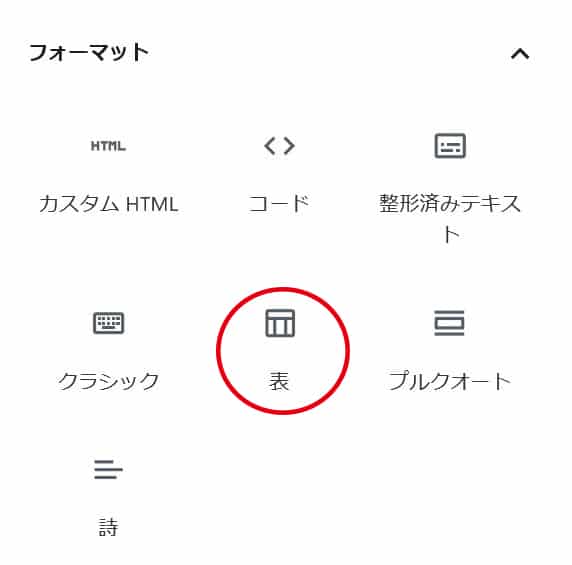
ブロックのフォーマットから表をクリックします。

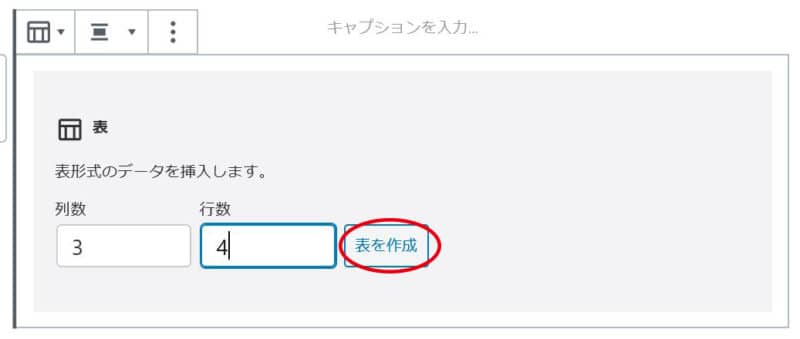
列数・行数に作りたい表の列数と行数を記入して表を作成をクリックします。

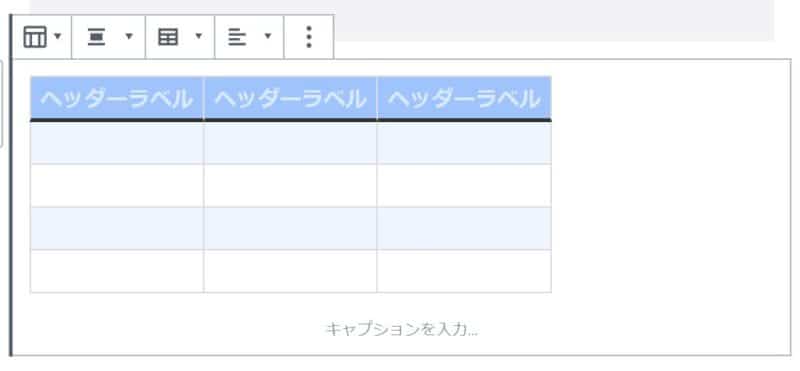
こんな感じで四角が先ほど入力した数字の分並んでいます。

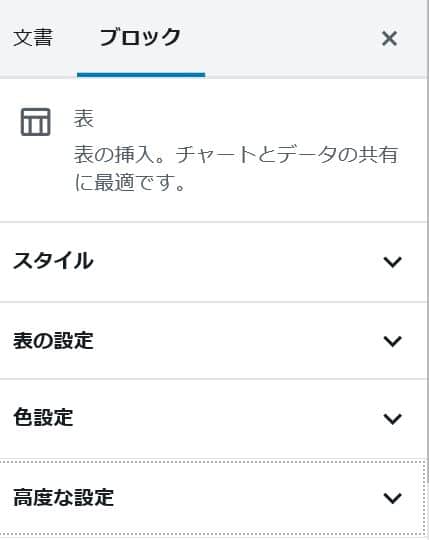
投稿画面の右の方にこのように表示されています。

スタイルはデフォルトにしました。
表の設定はヘッダーセクションだけ有効にしました。
(有効にすることで表のヘッダーラベルのところがあらわれます。)

色指定をするとヘッダーラベルのところをのぞいた表の
偶数の行のところの色が設定した色に変わります。
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
こんな感じの表ができました。
Cocoonテーマでスマホで見る時に横にスクロールさせる方法
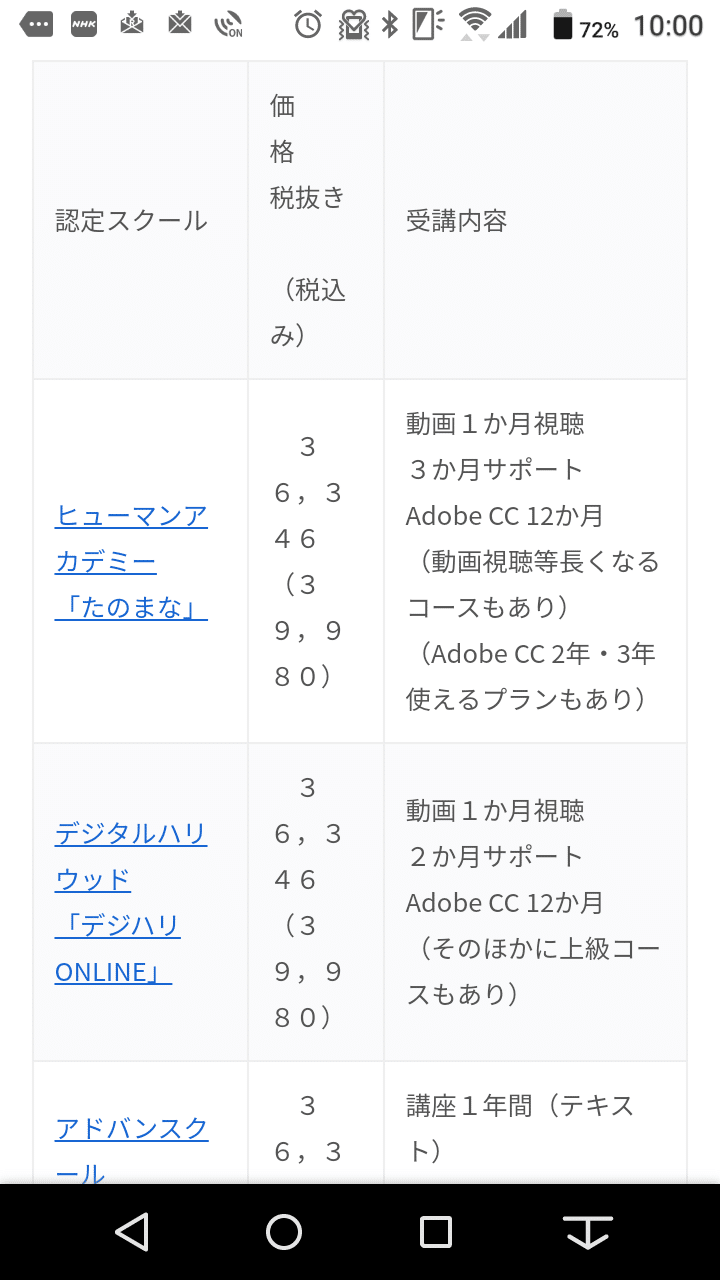
表を作ったけれどスマホで見ようと思うと幅が狭いので表がガタガタに💦

他のブログで表を作ってみた時のものですが、スマホだと幅が狭いので価格のところを見てもいくらなのかよくわからなくなってしまったんです。
そこで横にスクロールさせるようにカズタマイズしてみました。
Cocoonだとビックリするくらい簡単にスクロールするようにさせることができるんです。

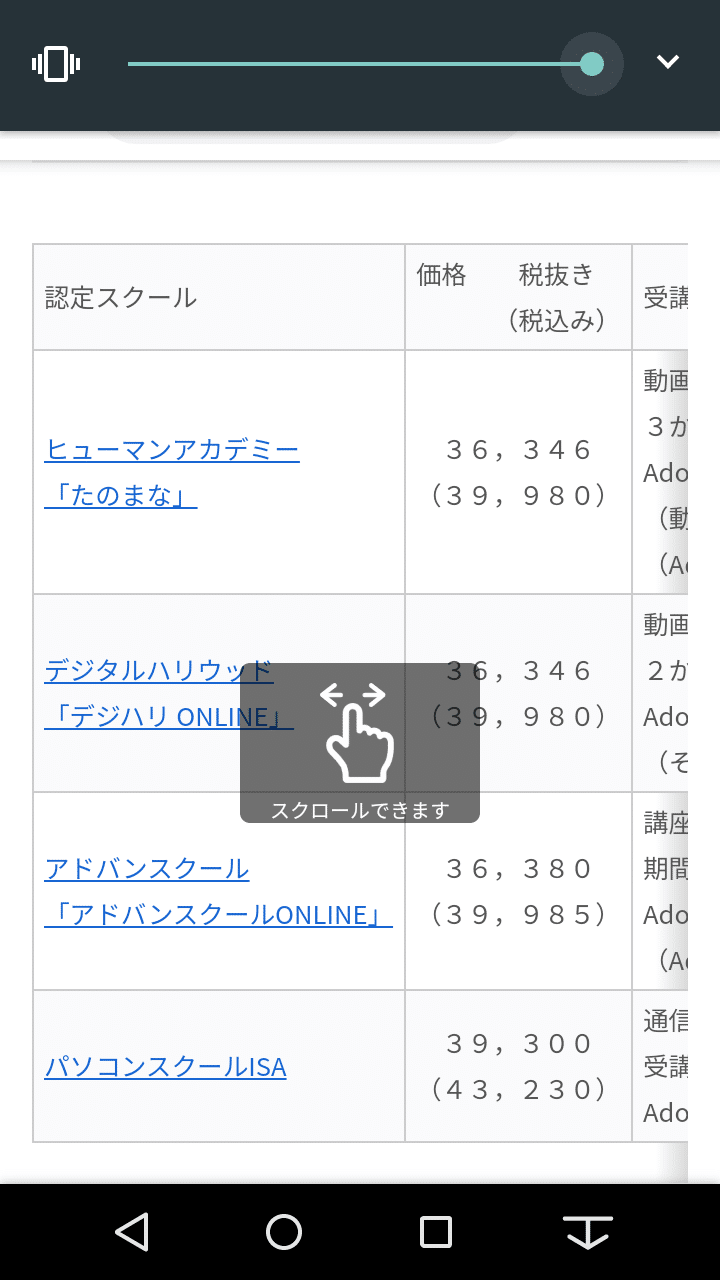
こんな感じです。
これなら価格のところもわかりやすいですね。
スクロールさせればもっと右のかくれている部分も見ることができます。

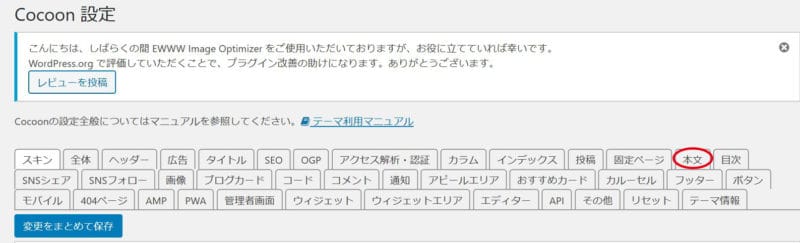
Cocoon設定を開きます。

本文をクリックします。

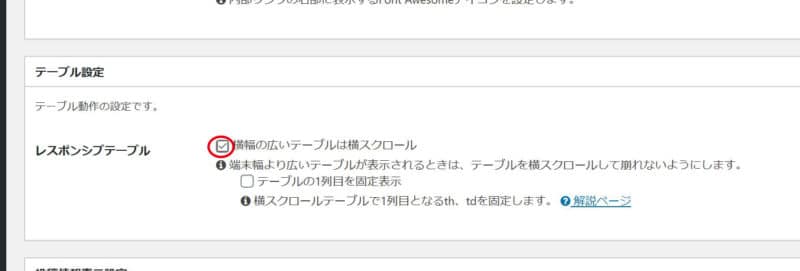
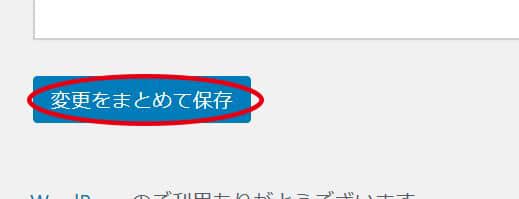
横幅の広いテーブルは横スクロールにチェックを入れる

そして変更をまとめて保存する。
それだけなんです。
他のテーマを使っている場合にはできないのですが、Cocoonではこんなに簡単にカスタマイズすることができるんですね。
Cocoonでは簡単にわかりやすい表を作れる
このようにCocoonでは簡単にわかりやすい表を作ることができます。
ブロックエディタではプラグインも入れる必要ものないんですね。
表を使うことで読者さんにも見やすくわかりやすくブログを作っていくことも可能になります。
表にした方がわかりやすいと感じる時、これならサクッと表を記事に取り入れると思うのでぜひ試してみてください。






コメント