こんにちは。さくらです。
私はTwitterでよく見る、画像をクリックして自分のブログ記事に飛ばす。
というのをやってみたいと思っていました。
Twitterカードというんですね。
今回は自分が使っているテーマCocoonでTwitterカードを使う時の使い方を書いて行こうと思います。
Twitterカードとは
Twitterカードは自分のツィードした記事を画像にリンクさせます。
画像を使うことでツィードを目立たせてより多くクリックしてもらえるようになります。
WordPressでは、トップページをリンクすると設定した画像、記事をリンクすると「アイキャッチ画像」や「記事のタイトル」が表示されるようになります。
Twitterカードを使うことで
紹介している記事がどんな記事なのかよりイメージしやすくなるんですね。
そしてなんとなくでもイメージできると文字だけの情報より
興味がわきやすくクリックされる率も多くなります。
CocoonでのTwitterカードの設定
Cocoonではデフォルト(初期設定)でTwitterカードに対応した設定がされています。
ですから、特に何もしなくても、記事をSNSで共有した場合には、「アイキャッチ画像」や「記事のタイトル」が表示されるようになります。
けれど、トップページの記事をリンクする時は、別の画像をの画像をサイト用に設定する必要があります。
設定していない場合は、Cocoonのデフォルトの画像が表示されるからです。

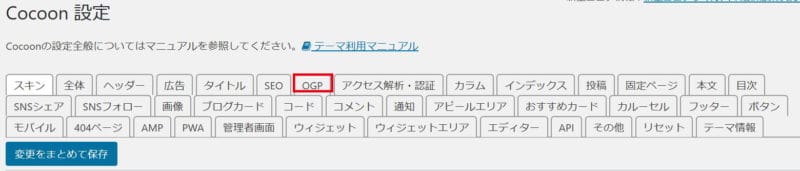
Cocoon設定からOGPの設定をします。

OGP設定項目を下の方にスクロールしていくと、Twitterカードの設定があります。
Twitterカードの有効化にチェック
次にTwitterカードタイプを選びます。
・サマリー

・大きな画像のサマリー


お好みで選ぶことができますが上の画像のように、画像よりもタイトルを重視する場合はサマリー
大きくインパクトのある画像がいいなら大きな画像のサマリー
となります。
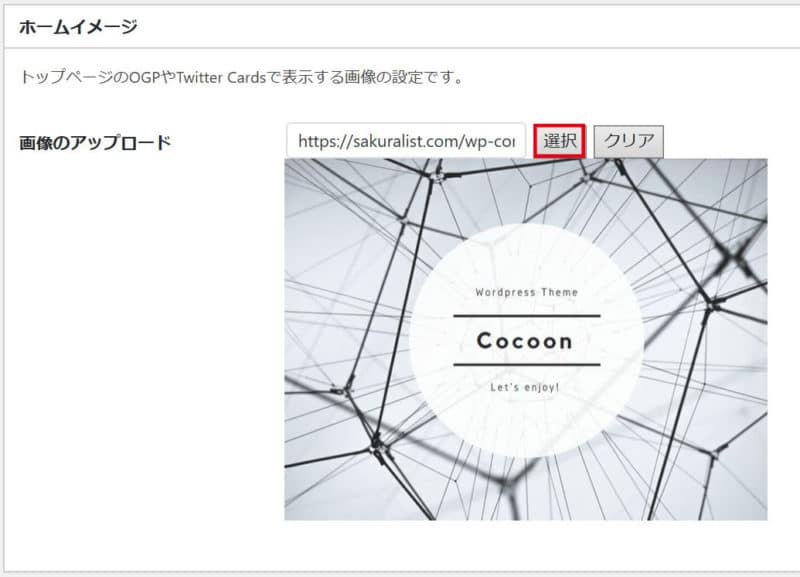
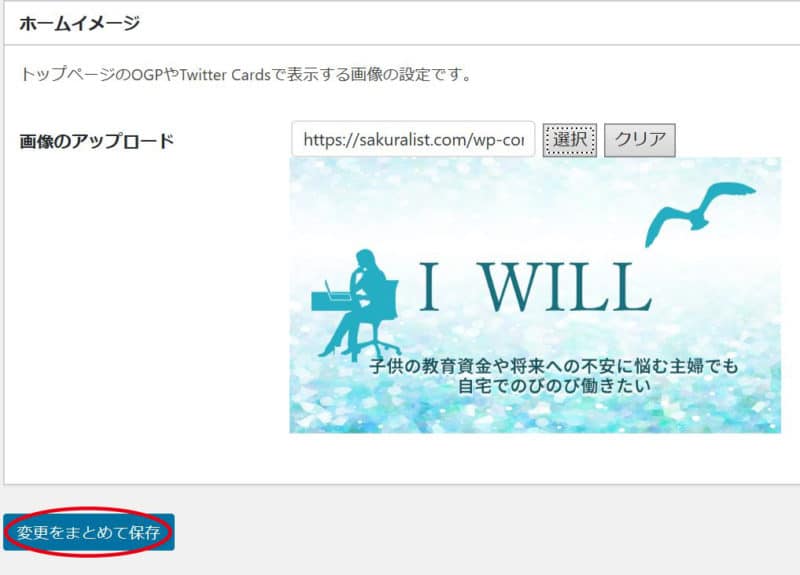
次に画像の設定をします。
Twitterカードの下にある項目ではサイトのトップページをリンクした際にはデフォルトのままだとCocoonの画像が表示されます。
せっかく自分のサイトを紹介するのなら、独自の画像が表示される方がいいですね。


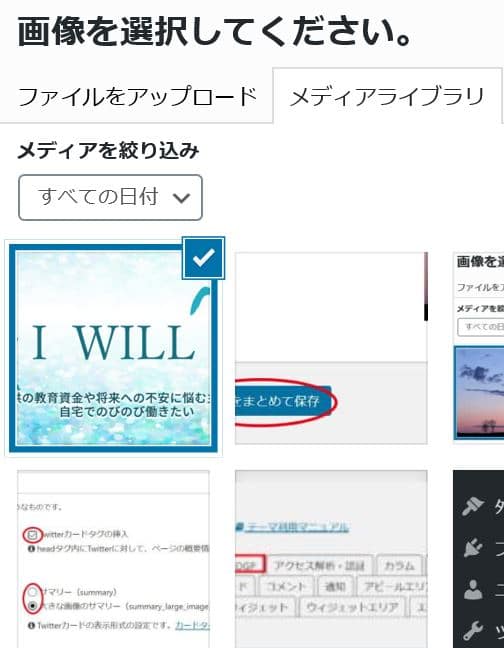
「選択」をクリックして設定する画像を選ぶか、画像をアップロードして選択します。

その後「変更をまとめて保存」をクリック。
これでTwutterカードの設定は完了です。
Twitterカードの設定の確認
Twitter Developerサイトが提供する Card validator のページにアクセスします。
次に、Twitterアカウントを入力しログインします。
Card URLの欄にサイトや記事のURLを入力して「プレビューボタン」を押します。
設定した画像やURLなど、きちんと表示されているか確認してください。

トップページをリンクしてCard validator で確認した結果こんな感じになりました。
CocoonでのTwitterカードの設定まとめ
Cocoonでは、初期設定でTwitterカードに対応しています。
特別何かをしなくても記事をSNSで共有すれば「アイキャッチ」や「記事なタイトルが表示され、とても便利です。
設定するとすれば、それぞれの表示させる画像の設定くらいです。
また、トップページをリンクした場合には、Cocoonの画像が表示されてしまうのでOGP設定より表示させたい画像を設置させておきましょう。






コメント