Cocoonは寝ログの管理者「わいひら」さんが公開しているWordPressのテーマで、無料テーマ「Simplicity(シンプリシティ)」の後継としてリリースされたものです。
無料とは思えないほど高機能で、使いやすいものです。
私はなんだかこのサイトいい感じだなと思って見てみると、cocoonを使用されているサイトが多いなという印象を受けました。
だから、ブログを作る時はCocoonを使ってみたいと思っていたのでCocoonにしました。
Cocoonのダウンロードページはこちらです。
Cocoonには親テーマと子テーマがあります。
親テーマのみのインストールした場合には、テーマをアップロードした際にcssやテンプレートカスタマイズがリセットされてしまいます。
子テーマをインストールすることでテーマのカスタマイズをそのままにしてアップデートすることができます。
cssやカスタマイズを利用しなくても子テーマを使用した方がいいです。
親テーマをダウンロード


ダウンロードページの”Cocoonテーマ”をダウンロード・”Cocoon子テーマ”をダウンロードというところを順にクリックします。
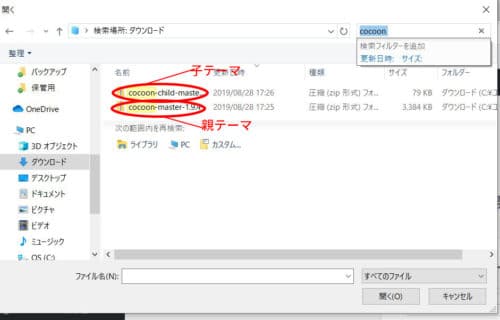
ダウンロードフォルダに保存されているファイルを確認します。
テーマはzip(圧縮)ファイルのままでインストールするので解凍は必要ありません。

インストール
ダウンロードしたテーマをWordpressにインストールします。
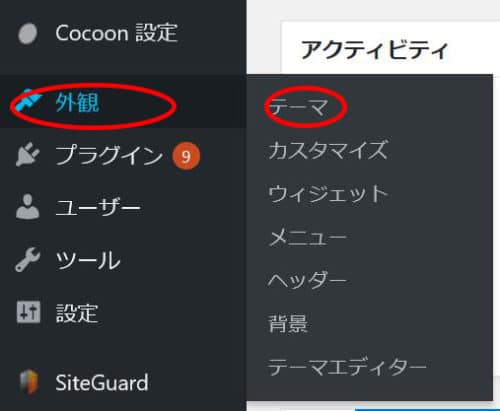
WordPress のダッシュボードで
「左メニューの外観 ⇒ テーマ」をクリックします。

テーマの一覧画面が出たら画面上部の「新規追加」 をクリックします。

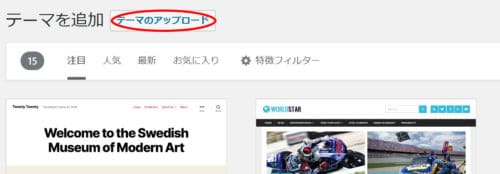
テーマの追加画面が出ます。
「テーマのアップロード」をクリックします。

ファイルを選択します

ダウンロードファイル内の「親テーマのzipファイル」をクリックして「開く」をクリック。

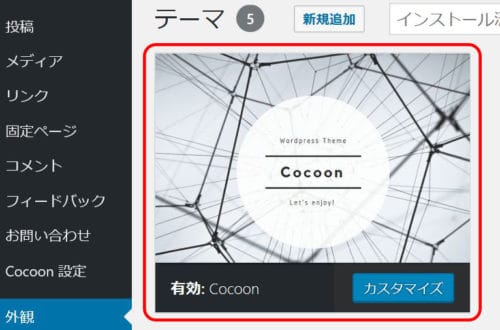
「インストールが完了しました」と表示されたら「有効化」の文字をクリックします。
テーマ一覧の画面に戻ると有効化されたCocoonのテーマが表示されています。

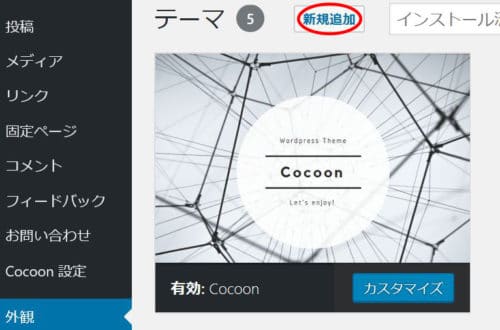
続いて子テーマをインストールします。
手順は親テーマと同じです。
画面上の「新規追加」をクリックします。

親テーマと同じ手順で子テーマをインストール

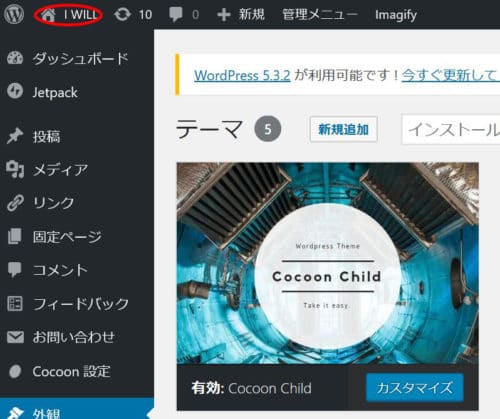
インストールをすると先ほどのように子テーマが表示されます。
子テーマということで、childがついています。

ダッシュボードの右上のサイト名にマウスを当てるとでてくる
「サイトを表示」という文字が出てくるのでそちらをクリックします。
するとサイトのトップページがあらわれます。

親テーマと子テーマ
親テーマでカスタマイズしてしまうとテーマがアップデートした時にせっかくカスタマイズしたものが消えてしまいます。
子テーマは親テーマのコピーのようなものですが、子テーマでカスタマイズした時はテーマがアップデートされた時にもそのままカスタマイズしたものが残されます。
ですからテーマをカスタマイズする際には子テーマを使うようにすることで、トラブル防止になります。
カスタマイズ時には子テーマをように気をつけましょう。










コメント